User Interface (UI) / User Experience (UX) / Web Development
Limbitless Solutions Team Website and App
Encourage interdisciplinary collaboration, professional development, and brand ownership in an immersive way
Limbitless is a team comprised of diverse voices, whether it be with experience, background, gender, or major/discipline. The scholar and student assistant programs offer unique development experiences for undergraduates but needed the infrastructure to thrive in a self-sufficient way rather than through a more traditional top-down hierarchy. We developed a web and app domain to support an immersive experience for collaboration and mentorship within our team.
Who was involved?
My role: Lead design of web and app interface, developed user experience, assisted in front end web development
Design interns: created wireframes and design mockups of app interfaces
Albert Manero, President, Co-founder: Assisted in development of user experience
John Sparkman, Vice President, Co-founder, computer science interns: Lead backend programming and database management
What software and tools were used?
Adobe XD, Adobe Illustrator, Google Firebase Database and Storage, Visual Studio Code, HTML and CSS, Bootstrap, Responsive Design
G O A L S
1.
Create an immersive system that managed accountability and growth
The app and website use special interface elements and gamified systems to encourage team members to hold themselves on track as well as feel motivated to continue learning and growing their skillset.
2.
Have a touch point where all team members could connect and stay in the loop
A team that is so interdisciplinary needs extra care of measures to ensure the environment remains truly connected at all times, especially in full-virtual workspaces: no individual sub-teams should recede into their silos, and every team member should feel included to maintain the diverse voice of the team.


The process: how to develop the systems to actually impact users
The biggest challenge was brainstorming and implementing an experience and interfaces that naturally encouraged people to want to collaborate, stay motivated to grow in their internships, and feel a strong sense of attachment to the Limbitless mission and brand even after they have graduated the program. Researching and utilizing concepts from other productivity apps, leadership books, and rewards systems in successful games were some resources that led to the final product.
The result
The Limbitless Team Website
1.
Time-tracking per day, week, pay period, month, semester
Administrators can see status of all team members at once: is someone clocked in? Did they submit certain reports? Are they a scholar, a student assistant, or a staff member? Are they over or under hours?
Tagging system also allows users to be sorted through these filters as well
2.
Report tracking: weekly reports and self evaluations
3.
One place to submit and update everything: timesheets, reports, signed documents, change clocked times
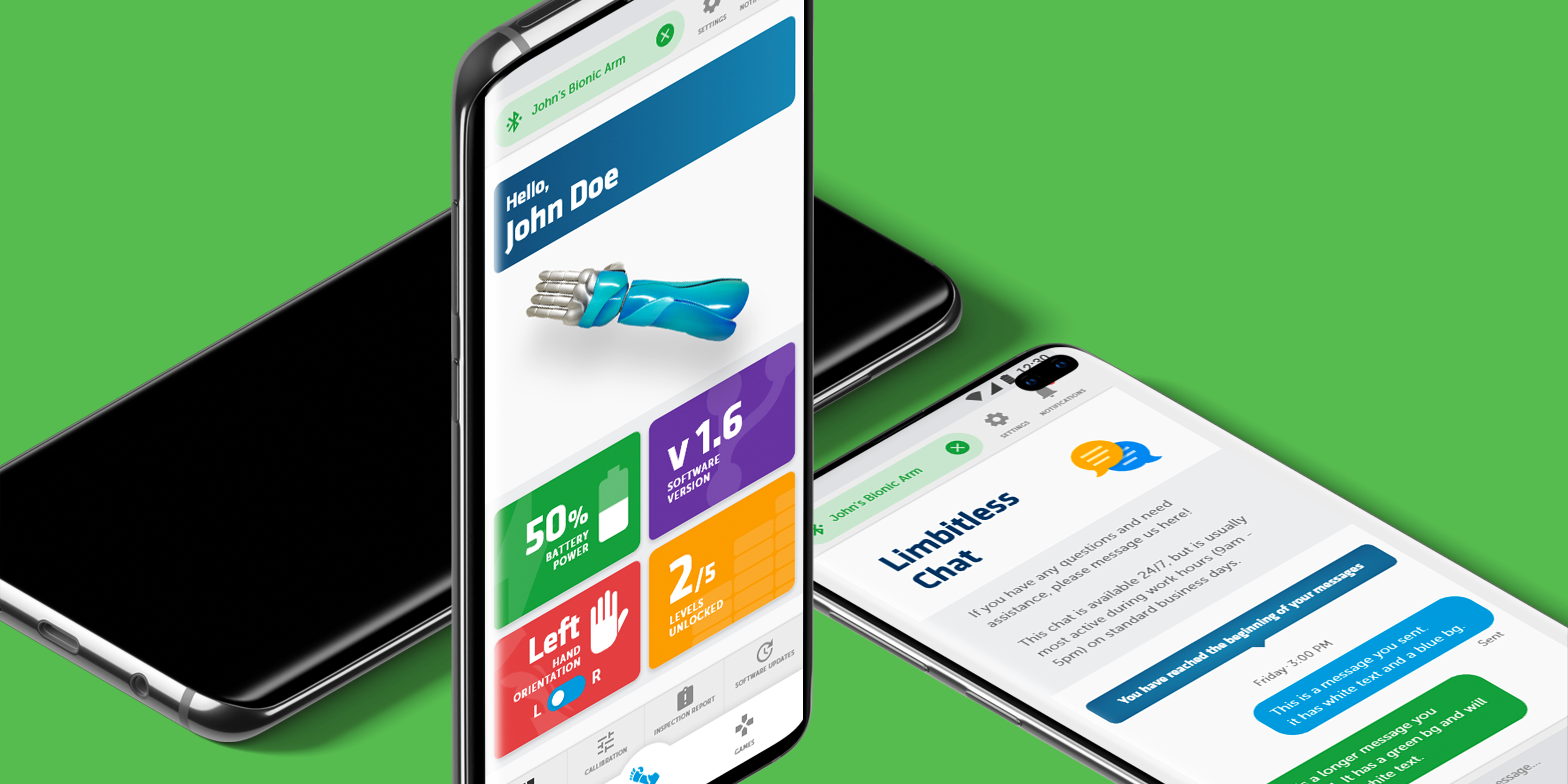
The Limbitless Team App
1.
Push notifications for submission reminders, progress updates, team announcements, all in one place
2.
Identity branding: indicate sub-team and internship position the student is on throughout app interface
3.
Emblems, report tracking, surveys and evaluations: incentive system that motivates undergraduates to improve skills and feel a sense of ownership through earning emblems for achievements and newly learned skills and actively completing surveys and evaluations and receiving feedback
4.
Integrated tasking across diverse multi-disciplinary teams: using color coding and the same emblem system for different majors collaborating on the same project
5.
Color coded charts and overlays for time tracking
Superimposed scheduled time versus actual time for accountability